구현 방법 탐구 - 'The Looker ' 1.그리기 구현
1.그리기 구현
3D object 위에 선 그리기
- RaycastHit.textureCoord 로 UVs 좌표나 RaycastHit를 가져온다.
- Texture2D.SetPixels 로 텍스쳐 위에 그림을 그린다. 위의 RaycastHit.textureCoord API 페이지에 예제 있음
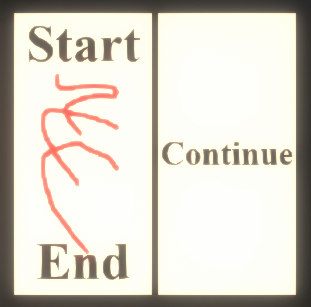
Start-End 연결 감지하기
- 게임을 보니, 나중에 선을 이어도 인정해줬다. 선이 연결됐음을 알아내는 이벤트가 있는 것 같다.
- 중간에 있는 스네이크 게임으로 미루어보아 픽셀 단위로 옆 칸이 채워졌는지 체크하는 로직으로 보인다.
- 즉, 단순 라인렌더러가 아닌 것 같다. (참고- 라인 렌더러를 이용한 방식)
- S 나 E 시작에 겹쳐있는 픽셀로 이어져 있는 Node 사슬(혹은 덩어리)를 만든다.
- 그 노드 덩어리 중 반대쪽에 속하는 픽셀이 있는지 없는지 체크하는 방법이 있을 것 같다.
- 각 픽셀별로 총 4방향을 탐색하여 칠해져 있다면 노드 배열에 넣고 다음을 진행한다.
- 이 방법은 배열 관리가 너무 복잡할 것 같다.
인디게임개발 오픈톡 방법 1(방장님)
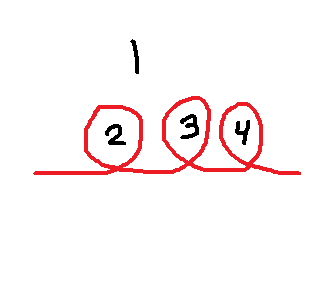
- 선을 그릴 때 마우스 누를 때부터 뗄 때까지의 점들은 하나로 보고 한 배열에 넣는다.
- (혹은 픽셀 좌표에 그룹의 숫자를 준다.)
- 그 다음 그리는 선은 기존 배열에 겹치는 게 있는지 체크(기존 픽셀이 0인지 아닌지(그룹의 숫자가 들어간다) 겹친다면 다 마우스를 떼고 나서 같은 배열 그룹으로 맞춰준다.
- 시작점과 끝점이 같은 그룹에 들어가면 성공
- 이 경우 중간에 검은색 벽이 있어 색이 칠해지지 않는 경우 에러가 있을 수 있다.
- 해결을 위해 검은 벽을 만났다가 나올 때마다 마우스를 눌렀다 뗀 효과를 주는 방법이 있다.
인디게임개발 오픈톡 방법 2
- 인디게임방 분들이 '색 채우기'로 접근해보라고 하셨다.
- 그러면서 알려주신 게 플러드 필(Flood fill) 알고리즘! (나중에 읽어보자)
인디게임개발 오픈톡 방법 3
- 최단경로 알고리즘 ( a* 알고리즘)
- 기타 최단 경로 알고리즘
기타
- 파이썬 질문 글에서는 벡터로 체크하는 방법이 있는 모양인데 이해하지 못했다.
벽(검은 부분) 통과 못하게 하기
- 텍스쳐 상에 특정 텍스쳐 픽셀 근처일 경우 색이 바뀌지 않도록 조건을 준다.
피 그리기
개인적으로 엄청 쫄았던 파트..
 |
| 개그 게임 아니였냐고.. |
- 어쨌든 이부분도 픽셀로 해결해야 할 것 같다.
- 유니티 중력을 이용한다기보다는 픽셀 자체에서 인터렉티브한 코딩을 해야하는 게 아닐지..
- 픽셀마다 랜덤한 값(아래로 얼마나 내려갈지) 을 주고 시간마다 색칠되게 한다.
- 이 때 펄린 노이즈를 주면 어떨까 한다.
- 내려가는 속도도 알아서 Variation
- 이미 그려진 픽셀에 다시 피가 스며 나오게 할지도 옵션사항





댓글
댓글 쓰기